네이버나 티스토리 등 자체 앱이 있는 블로그와 달리 제 홈페이지는 앱이 없습니다. 새로운 포스트가 올라와도 알림을 받기 어렵다는 단점이 있지요.
하지만 사실 알림을 받을 수 있습니다. 네이버 블로그나 티스토리보다 훨씬 가볍고 근본있고 확장성있는 RSS 피드라는 것을 이용하면 됩니다.
RSS 피드를 구독하여 알림받기
새로운 게시글을 올렸을 때 이를 다른 사람들이 확인하기 쉽도록 만든 파일을 RSS 피드(RSS Feed)라 하고, RSS 피드를 구독할 수 있는 RSS 피드 리더(RSS Feed Reader) 앱을 통해 게시글을 모아보고 알림받을 수 있습니다.
제 블로그 한정 빠르게 구독하는 법
- Feeder.co 모바일 앱을 다운받아 계정 생성, 로그인을 합니다.
- 이어 제 블로그 Feeder 구독 링크를 누르면 끝.
제 블로그만 볼 거면 굳이 이렇게까지 해야 하나 싶은 사람은 ‘왜 굳이 이걸 써야 하나’ 절을 읽어주세요.
일반적인 RSS 피드 리더 이용법
일반적으로 RSS 피드 리더(RSS Reader) 앱을 이용하여 구독하게 됩니다. 여러 모바일/웹 앱이 있는데, 저는 ‘Feeder.co’ (https://feeder.co/)라는 RSS 리더 앱을 이용합니다. 모바일 앱, 데스크탑 웹, 크롬 확장프로그램 모두 있어서 계정 하나만 만들면 편리하게 이용할 수 있어요.
Feeder 이외에도 Feedly 등 RSS 피드 리더가 다양하니 마음에 드시는 것으로 사용하시면 됩니다.
일반적인 예시: RSS 주소를 RSS 리더에 등록하는 방법
위의 링크를 누르면 바로 구독할 수 있지만, 보통 다른 블로그나 자료를 구독하기 위해서는 RSS 주소를 RSS 리더에 등록해야 하는데, 매우 간단합니다.
Feeder 웹과 저의 홈페이지를 예로 들어보겠습니다.
Feeder 홈페이지 혹은 모바일 앱에서 계정을 생성합니다.
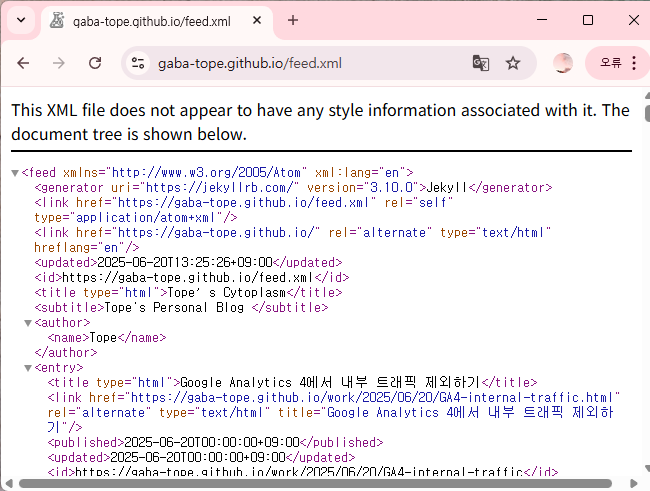
제 홈페이지 맨 아래의 노란색 안테나 아이콘을 누르거나 각 게시글 하단의 ‘subscribe’ 링크를 누르면 https://gaba-tope.github.io/feed.xml라는 페이지가 뜹니다. 이 페이지의 주소, 즉 ‘https://gaba-tope.github.io/feed.xml’를 복사합니다.
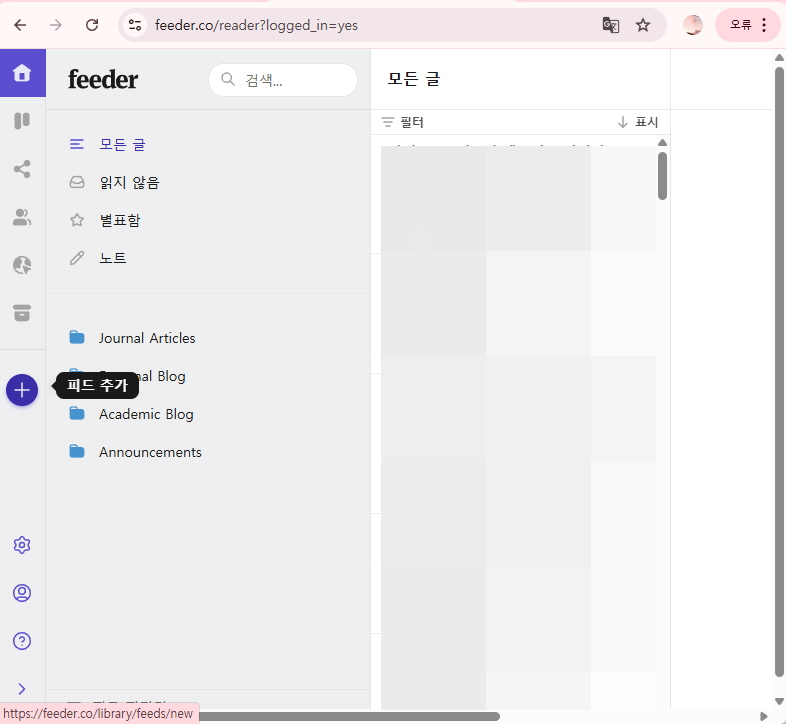
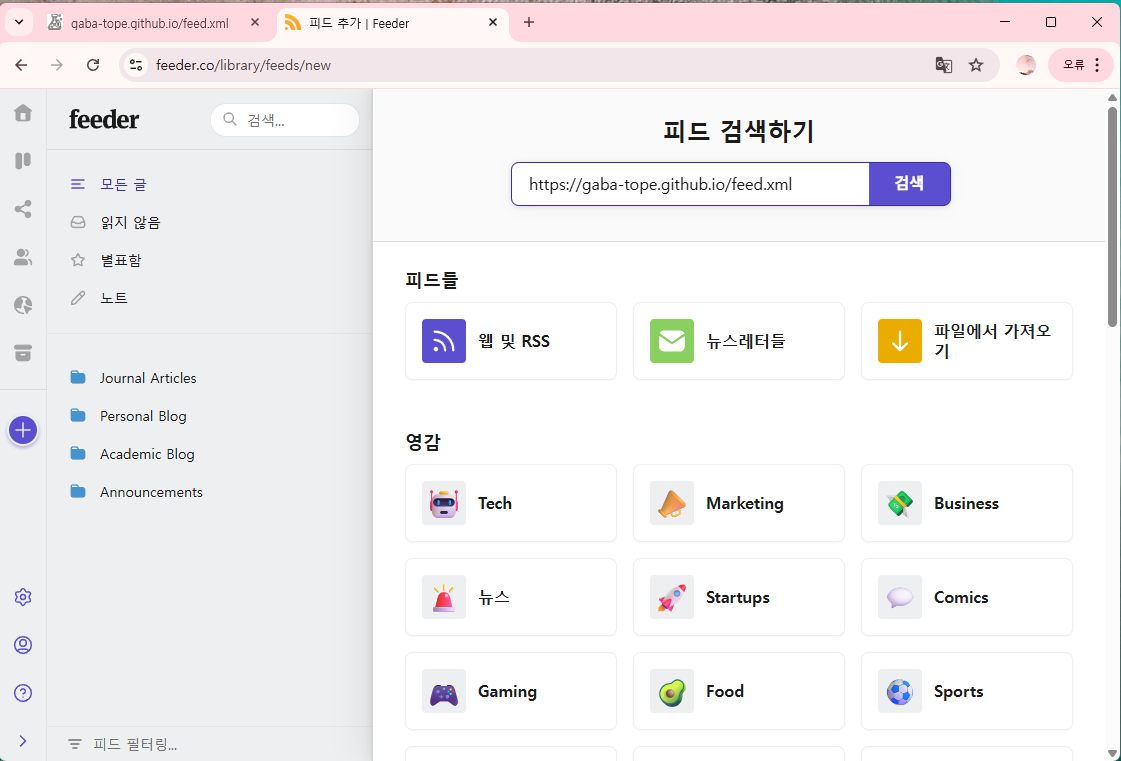
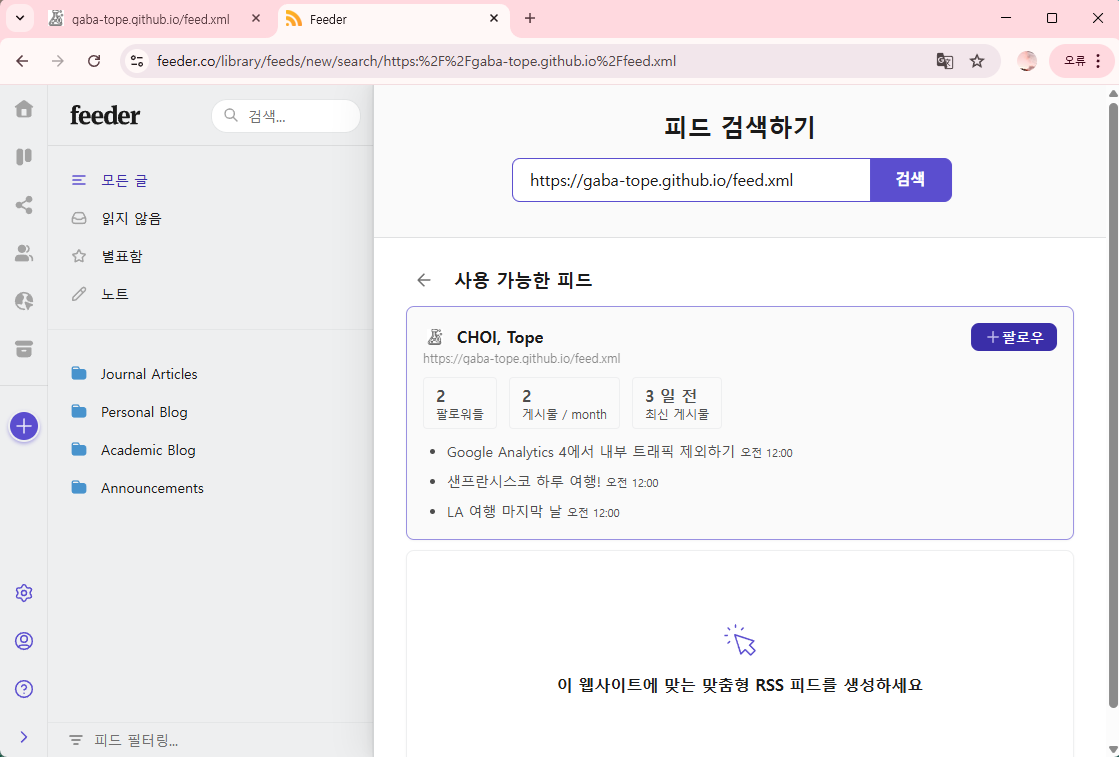
로그인 후 Feeder 앱 또는 웹에서 + 모양의 피드 추가 버튼을 누르고 복사한 주소를 붙여넣어 검색하면 나오는 제 홈페이지의 피드를 팔로우 합니다.
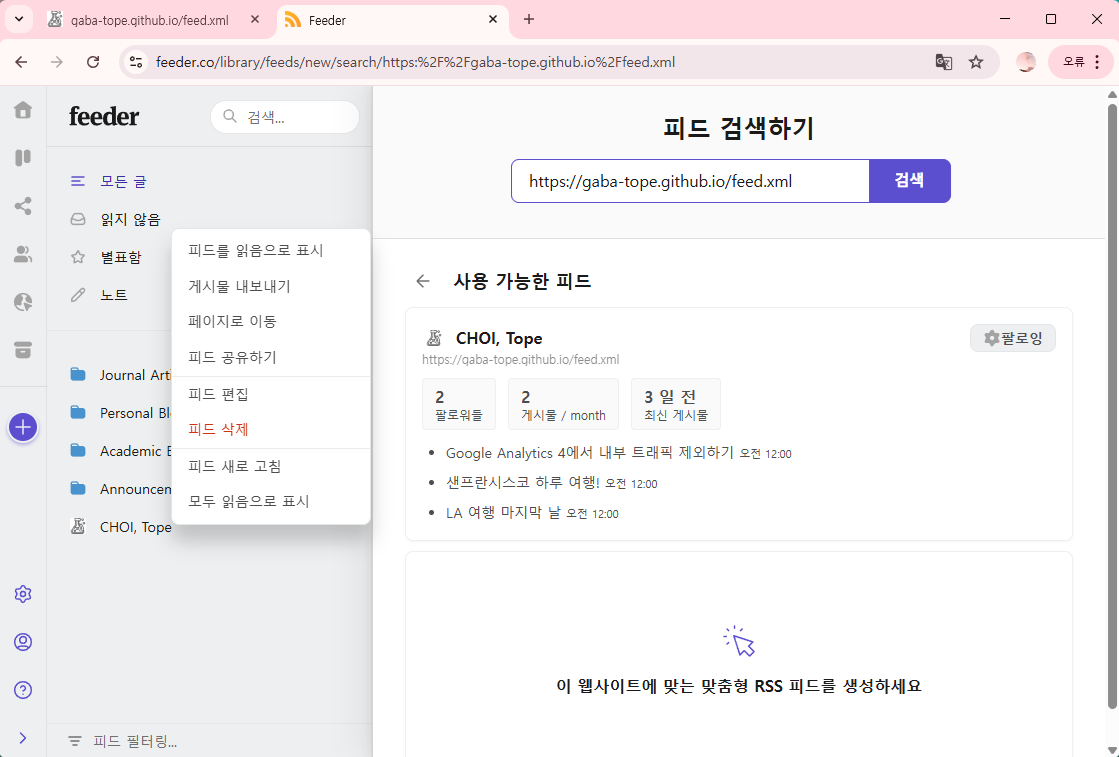
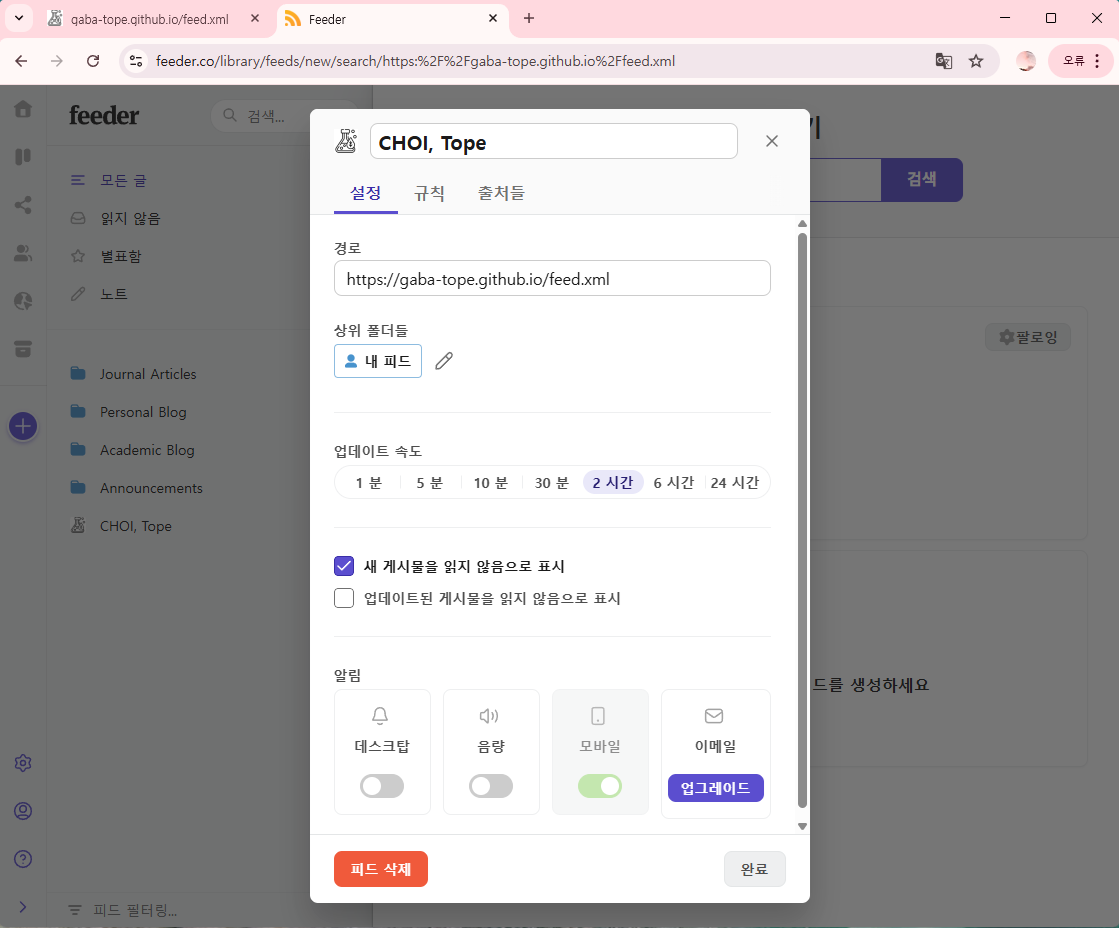
피드를 편집하여 피드 이름, 알림을 확인할 주기, 알림 방법 등을 설정할 수 있습니다.
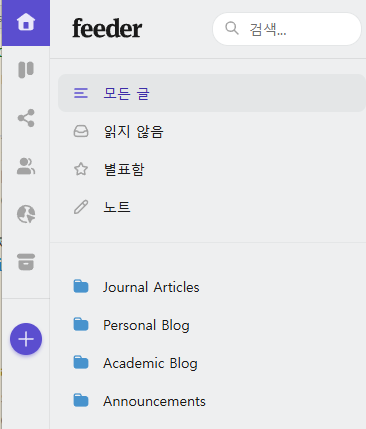
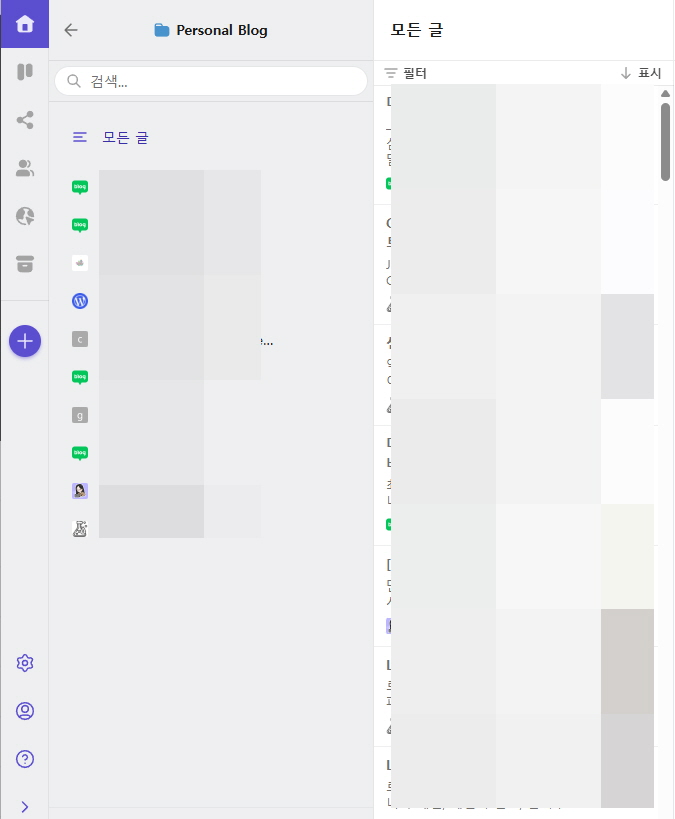
그룹별로 받아보기
저는 다음과 같이 카테고리를 나누어 놓고 여러 홈페이지/블로그 등의 글들을 하나의 창에서 받아봅니다.
왜 굳이 이걸 써야 하나: 아주 널리 사용되기 때문!
제 홈페이지 하나 알림받으려고 RSS 피드 리더(RSS Feed Reader)를 사용하는 것은 불편하겠죠. 하지만 RSS 피드는 굉장히 유용합니다. 거의 모든 블로그 플랫폼들이 RSS 피드 기능을 지원하기 때문입니다.
따라서 RSS의 최대 장점은 웹페이지를 막론하고 새로운 게시물을 한꺼번에 모아볼 수 있다는 데 있습니다.
즉, RSS 리더를 이용하여 네이버 블로그, 티스토리 블로그, Github Jekyll Blog, 브런치, Velog, 워드프레스 블로그, 포스타입 게시글, 연합뉴스 기사, 특정 저자의 연구논문, 네이버 특정 키워드 뉴스 검색결과, 유튜브 특정 채널 등등, 서비스를 막론하고 새로운 웹 게시물이 등록되었을 때 이를 알림받고 한번에 확인할 수 있는 것입니다.
서비스별 RSS 피드 주소 확인법 (클릭하여 더보기)
1. 네이버 블로그: 보통 블로그에 RSS 버튼이 있습니다. 'RSS 2.0 | RSS1.0 | ATOM 0.3'이라 적힌 링크를 누르면 RSS 피드 주소를 볼 수 있습니다.2. 티스토리: 블로그 주소에 "/feed"만 붙여주면 RSS 피드 주소가 됩니다. "https://블로그이름.tistory.com/rss" 처럼요.
3. 브런치: 브런치 RSS 피드 생성 서비스에서 RSS 피드 주소를 받을 수 있습니다.
4. 워드프레스: 블로그 주소에 "/feed/"를 붙여주면 RSS 피드 주소가 됩니다. "https://블로그이름.wordpress.com/feed/" 처럼요.
5. 포스타입: 포타 주소에 "/rss"를 붙여주면 됩니다. "postype.com/@포스타입이름/rss"처럼요.
6. velog: "https://v2.velog.io/rss/블로그이름"이 RSS 피드 주소입니다.
7. 연합뉴스 기사: 자세한 설명은 연합뉴스 rss 페이지를 참고.
8. Pubmed 논문: Advanced Search에서 Author query로 연구자 이름과 Affiliation query로 연구자의 소속을 AND로 추가한 후 나오는 검색결과 페이지에서 검색창 바로 아래 'Create RSS'를 눌러 RSS 피드 주소를 확인할 수 있다. 보다 자세한 설명은 '준준xy'의 포스트 RSS를 이용한 pubmed논문 구독을 보세요.
9. 유튜브: '뒬탕'의 유튜브 새 동영상 알림을 RSS로(또는 디스코드로) 받아봅시다 포스트가 보다 자세한 설명을 제공하니 보세요.
전 학교 공지사항도 RSS 피드를 통해 받아보고 있습니다. 아주 기본 기능으로 간주되어 생각보다 널리 사용되고 있으니, 여기 나와있지 않은 서비스라 하여도 RSS 피드da를 제공하는지 확인해보시길 권합니다.
당연하게도 각 블로그 플랫폼의 비밀글은 공개되어 있는 글이 아니므로 RSS 기능을 통해 알림받을 수가 없습니다.
번외 — 왜 네이버 블로그가 아니라 개인 홈페이지를 사용하는가?
제 개인 홈페이지는 정적 웹사이트를 생성해주는 Jekyll이라는 도구를 사용하여 만들고 있습니다. Jekyll 블로깅은 러닝 커브가 꽤 가팔라서 진입장벽이 상당하고 사진 첨부나 디자인 수정 등을 GUI가 아니라 HTML 및 CSS를 이용해야 한다는 점에서 번거로울 수 있습니다. 네이버 블로그나 티스토리 등에 비해 포스팅이 상당히 번거롭고 귀찮음에도 계속 이용하는 이유는 다음과 같습니다.
- 마크다운 문법에 익숙해져 계속 그렇게 글을 쓰고 싶다.
- 자주 사용하는 HTML 스니펫은 초반에 만들어 놓아서 복사-붙여넣기만 하면 된다.
- 커스터마이징이 매우 자유롭다. 사실 커스터마이징이 자유로운만큼 일일이 지정할 것이 많아 번거롭고 귀찮다고도 볼 수 있다. 네이버 블로그에서는 내가 원하는 폰트와 색을 사용하거나 iframe 등 웹페이지를 삽입하는 것이 어려운 것으로 알고 있다.
- 정적 사이트라서 상호작용이 불가능한데 Google Firebase 등을 이용하여 상호작용 서비스를 추가해보는 재미…? 요즘은 할 게 많아서 사이트 자체를 건드리는 일은 별로 없긴 하다.
하지만 네이버 블로그가 접근성이 높기도 하죠… 현재 제 홈페이지의 글을 그대로 복사-붙여넣기하여 네이버 블로그 (https://blog.naver.com/jin_tope_gaba)에 올리고 있기는 하니 확인해보시는 것도 좋겠습니다.